Let's Hang
Concept & UI Design
The project
During an autonomous project for the CMD (Communication & Multimedia Design) major, I was given the opportunity to choose a subject that interested me and that I wanted to spend more time exploring.Since we were in the midst of the COVID-19 crisis and the lockdown, I decided to work on an interactive product that would allow users to maintain their social life during the lockdown.
How does someone maintain their social contacts and activities during a lockdown?
User research, concept development, UI Design
After interviewing the target audience and sending around a set of surveys, I came to the following pain-points:
It's hard to plan events or hangouts during a lockdown.
Options available now such as FaceTime and House Party are usually spontanious interactions where one opens the app and sees who's available.
People miss celebrating their birthdays or organizing events with friends. Right now people use Whatsapp or Facebook to plan those online events. Which is confusing because they'll be switching between apps.
I took those pains and gains and used them to write out my design criteria:
The product should put people in contact when this is physically impossible.
It should provide both the planning and hosting of an event.
The product must provide interactions that feel as real as possible

I went on to organise a brainstorm session with a couple of members of the target audience.
With the pain-points and design criteria in mind, I asked the respondent to write any ideas on pieces of paper. Her ideas could trigger mine and vice-versa.
After a 12 minute session we took a break, after which we grouped several cards together to reveal three general themes: Productivity, Social life and COVID-19 Awareness. I chose to focus on the social aspect.
Next I tested the general idea with means available.
I used Facebook, Whatsapp and CLRTD to plan an online gamenight with some friends I hadn't seen in a while because of COVID-19. This allowed me to move on to the drawing table.

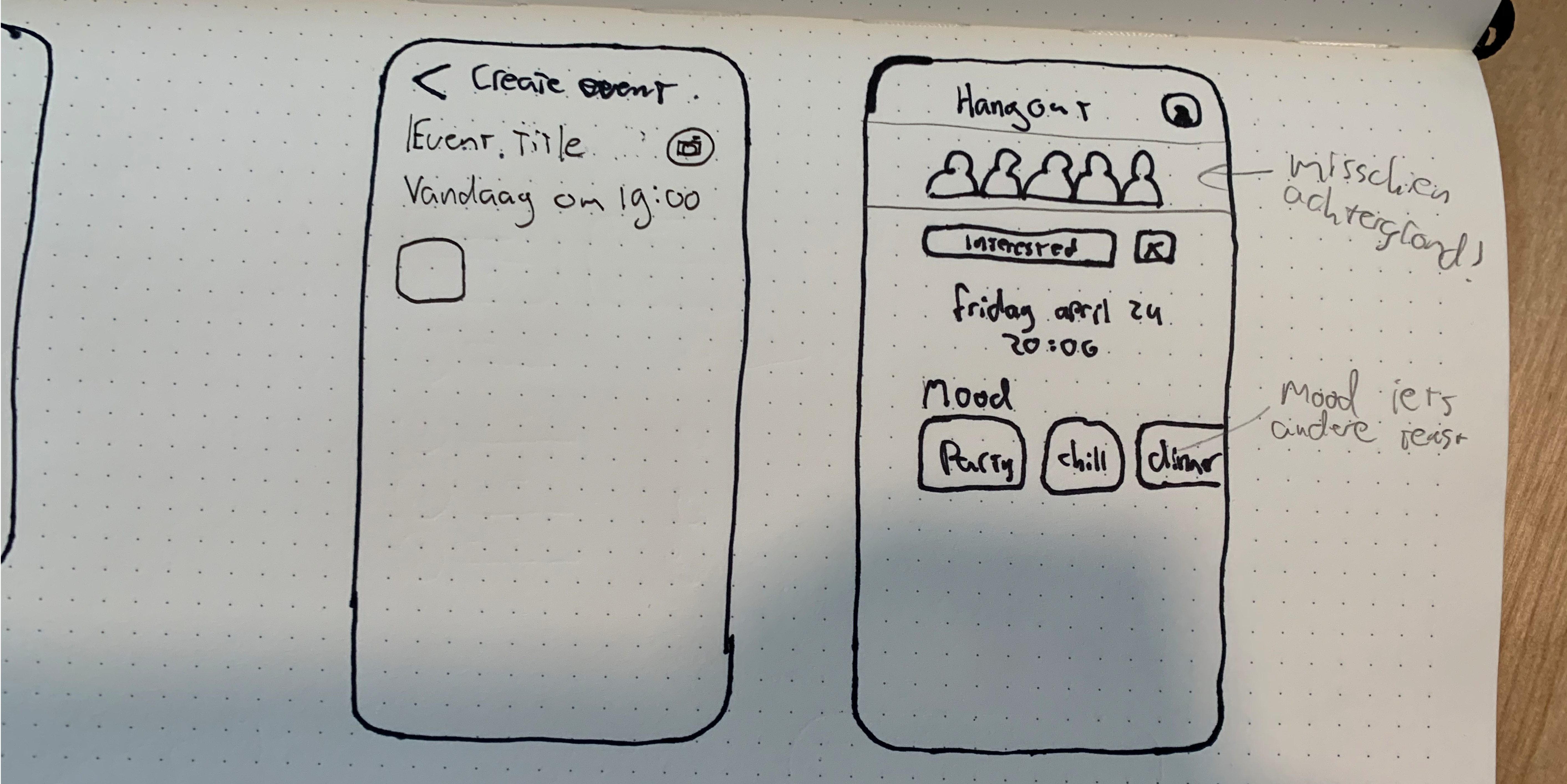
The idea was an app on which one can plan an online gathering with a couple of friends. The user would be able to set a mood for the event, such as dinner, game night or party. According to the set mood, the user can add add-ons that enable certain functionalities during the event.

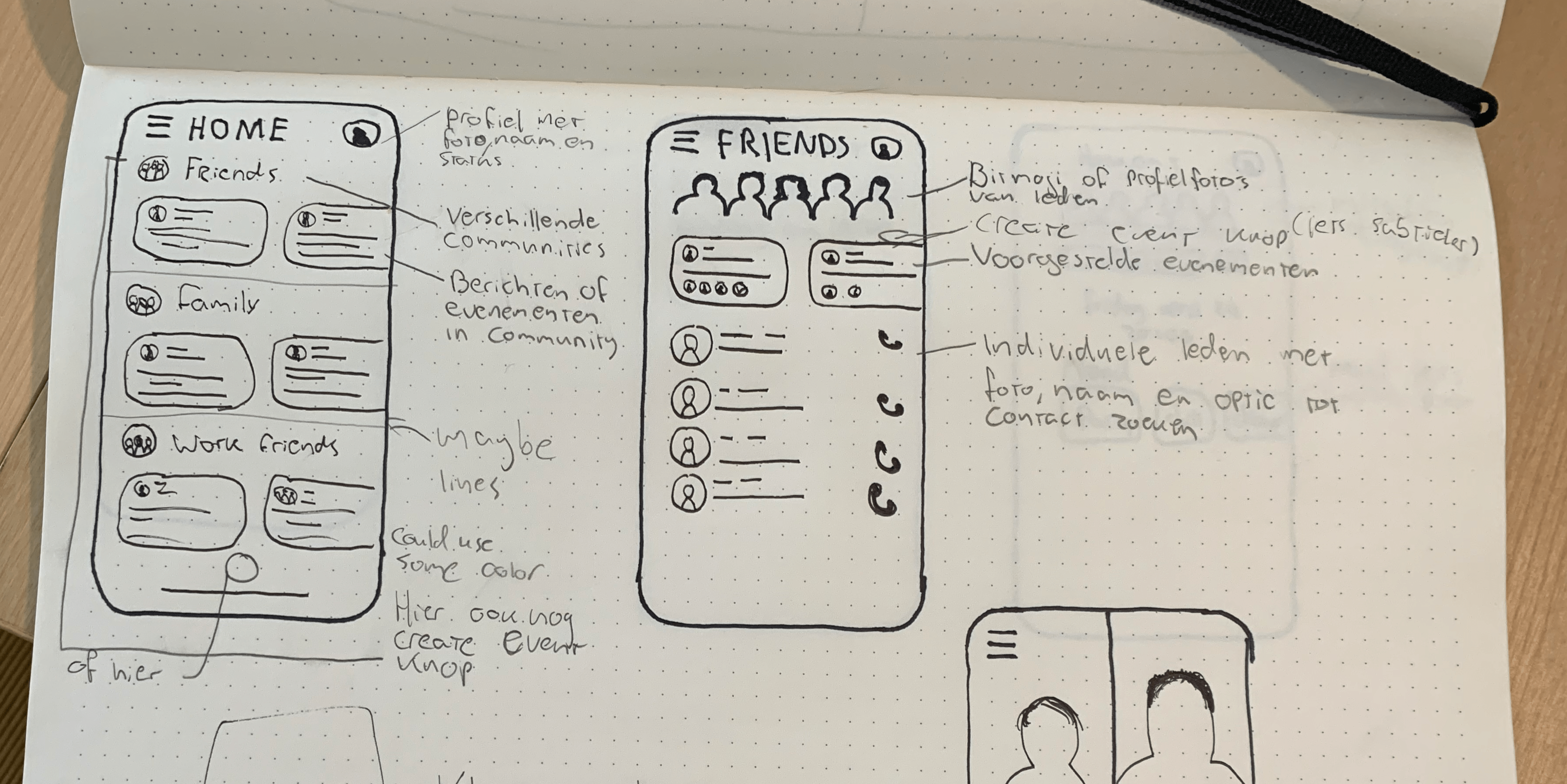
After the testing and sketching it was time to realize the concept by designing the user interface.
I went for a minimalist design that relied heavily on call to action colors. To personalise the design I decided to add BitMoji's. I chose not to use profile pictures to keep the design playful and fun.